
Documentation
Summary
Introduction
Firstly, thank you for deciding to use our asset for your project. If you like our asset, feel free to leave us a review! If you find that our asset is not up to scratch or find and issue please do let us know either via our email: [email protected] and we will do our best to help you with the issues you are facing.
The Leaderboard Manager is an asset designed to help implement simple local leaderboards into your game projects. The system uses a binary file to save all data for the board to the users local machine. These can be accessed through the manager class to enable you to add/remove entries, make new boards and get the data in a format you can display on you games UI.
Unsupported platforms
Sadly, due to technical reasons, the asset doesn’t support WebGL games. As saving to a local file require cloud saving to function, which we don’t support in the scope of this asset.
Install
Getting Started
Importing the package


To get the asset you’ll have to press the Add to My Assets button. Doing so will add the asset your account so you can access it in which ever version of Unity you want that the asset is supported in.
From the asset store you can then press the Open in Unity button. Doing so will open Unity on your system with the package to use.

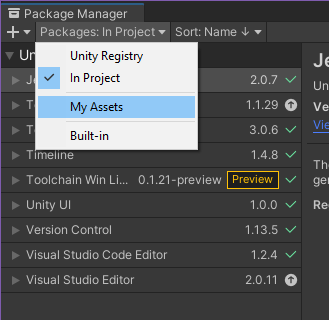
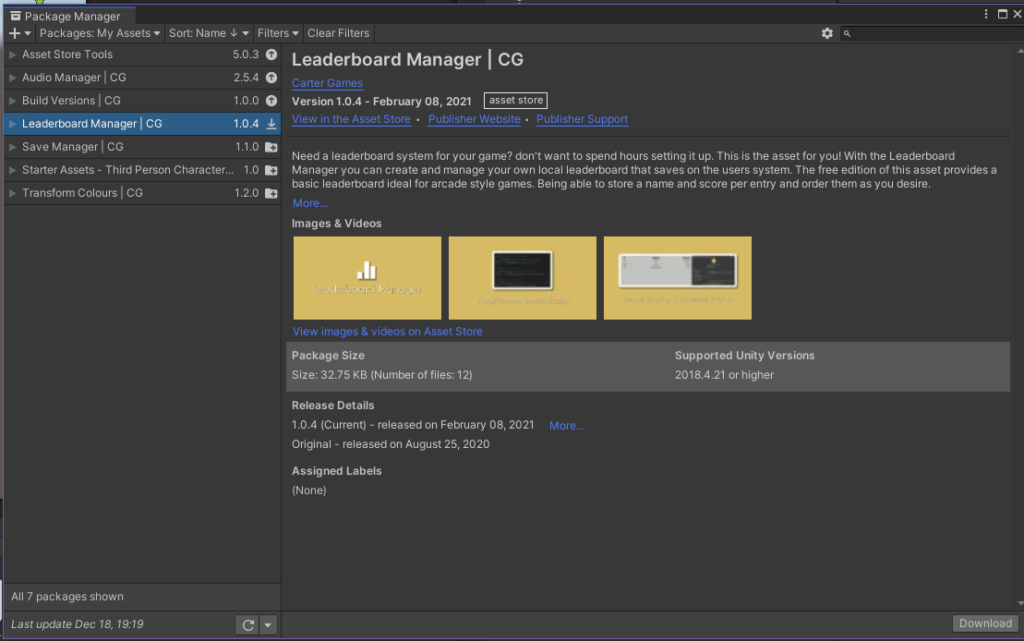
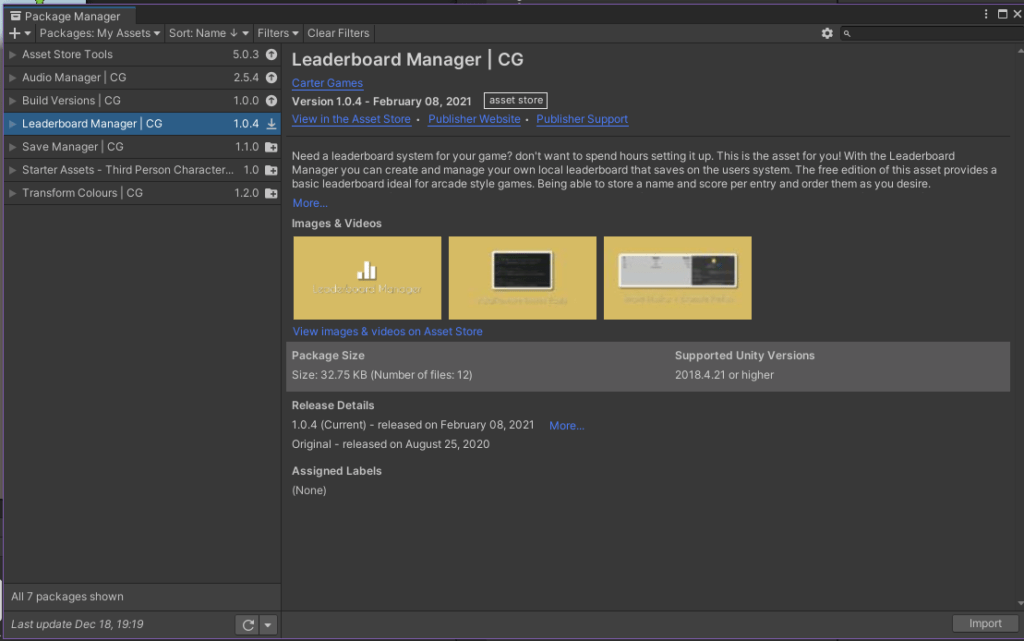
When in Unity you can import the asset via the package manager, found under Window → Package Manager. The window will have to option to filter to the packages, from here you can select My Assets. You may need to login to your UnityID to see your assets. Once the packages appear, the Leaderboard Manager will appear on the list. Here you can download the latest version of the asset and then import it via the button in the bottom right of the Package Manager panel.



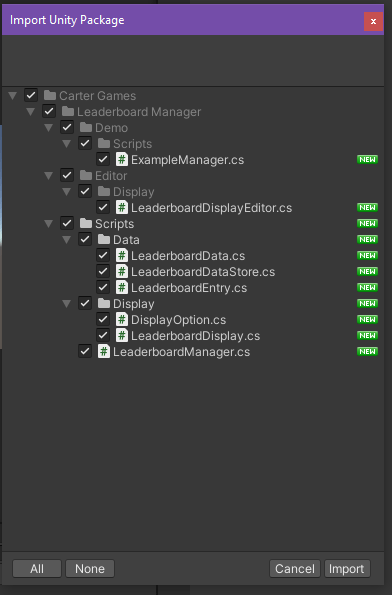
Once you press the import button, a package window may appear with information about what the package contains and options for you to choose what to import. You should import the full package and then remove and demo elements if you don’t want them. You can see an example of the package import window to the left. When ready, just press import and the package will import into project, the editor will reload and you will be good to go.
Install
Setup
The asset doesn’t need any setup by you to function. By default there are no leaderboards in the save. The save will automatically create itself when you first create a leaderboard with the system. The leaderboard save goes to the users computer persistent datapath, under the /Leaderboard directory. For more on this please and to get the location for your system, please see the Unity documentation: Application.persistentDataPath
TextMeshPro Support
The asset has an extra package that adds a version of the leaderboard display that uses a TextMeshPro text component instead of the normal unity component. This version is not in the package as standard in-case more beginner users get are unsure of the difference or don’t have TextMeshPro setup. The import the package, just navigate to Carter Games/Leaderboard Manager/TMP and double click the package and press import. Once the editor has reloaded you’ll have the Leaderboard Display (TextMeshPro) script to attach in to objects and use just like the normal display script.
Example
Example Scene
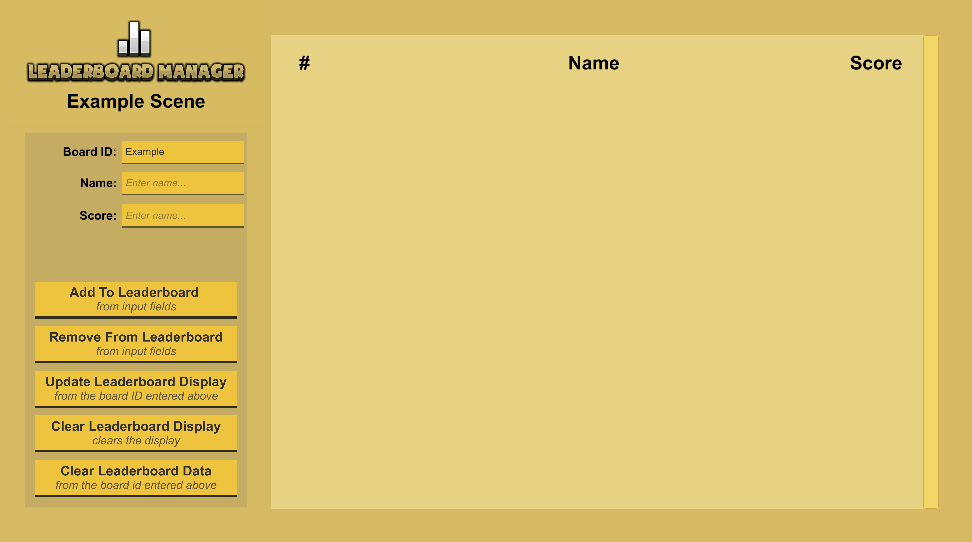
The asset comes with an example scene which is in the package to allow you to see the asset in action without needing to do any work on your end. You can use the buttons to perform actions for the manager and display at the same time so you can see the results in real-time. The button are labelled with what they do are are self explanatory. The fields define when is changed, a breakdown is below:

Board ID
Defines the board ID to use for entries, Example is the boardID for the example scene, changing this will break the display unless you update it there as well.
Name
Defines the name of any entry to add or remove dependant on the buttons you press.
Score
Defines the score of any entry to add or remove dependant on the buttons you press.
Breakdown
Inspector Reference
Here you can find detailed breakdowns of all the custom inspectors this asset uses.
Leaderboard Display

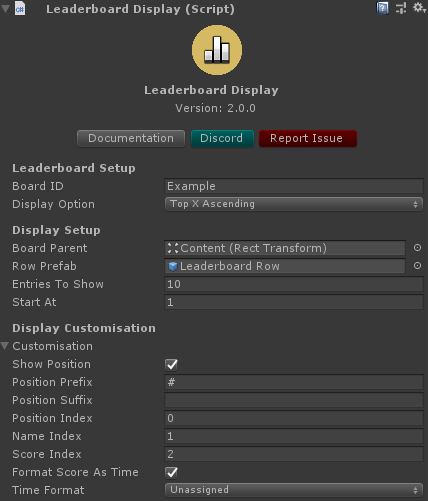
This display inspector applies to both the normal and TextMeshPro variants of the display script. This script is designed to help you display the leaderboard data, however you may want to create your own for a custom display. The header section shows the asset logo if imported along with the version number for the asset and some buttons.
- Documentation – Links to the online copy of the asset documentation.
- Discord – Links to the Carter Games Discord server, where you chat about games, show your work and get additional support.
- Report Issue – Links to the bug reporting form on the carter.games website where issues with the asset can be reported directly.
Leaderboard Setup Section
- Board ID – The ID of the board to display, Example will display the example board info.
- Display Option – Defines how the data from the board is displayed.
Display Setup Section
- Board Parent – The object that is the parent for the leaderboard rows to spawn under, normally a scroll rect or layout group object.
- Row Prefab – The prefab to use for spawning rows in the board display, we provide one with the asset, it just has 3 text objects in a line.
- Entries To Show – Defines how many entries to show on the board, this option is disabled on display options that define this, like top 3 options.
- Start At – Defines where in the parent the leaderboard starts, so if you have objects that are children of the parent already, you can offset where the board starts writing. In the example scene we set it to 1 to allow the leaderboard row headers to be at the top of the display. Set it to 0 if you don’t need an offset.
Display Customisation Section
This section can be hidden by a dropdown if desired.
- Show Position – Defines whether or not a position number should be show on the display.
- Position Prefix – Defines the prefix used before the position value on the display.
- Position Suffix – Defines the suffix used after the position value on the display.
- Position Index – Defines the index in the row prefab where the position text element is.
- Name Index – Defines the index in the row prefab where the name text element is.
- Score Index – Defines the index in the row prefab where the name text element is.
- Format Score As Time – Defines whether or not the score value of the entries are read as time values.
- Time Format – Defines the way the time is formatted. Note that the score should be just a normal number for this to work.
Breakdown
Leaderboard Row Prefab
The leaderboard row prefab is a prefab with 3 text elements attached, if you have imported the TextMeshPro extension there will also be a TextMeshPro version of the prefab. You don’t need to use these, but you will need at-least 2 text UI elements to display the name & score with our display. If needed you can always make your own display by inheriting the LeaderboardDisplay class and make an override to the UpdateDataOnRows method.
Help
F.A.Q
Help
Additional Support
If you need any additional support or just have some questions you may get in touch via to following methods:
